Shape the vision. Build with clarity.
Studio Direction est. 2019
IF YOU’RE NOT PROUD OF IT, DON’T PUT YOUR NAME ON IT.

Align on vision, test with users, and validate before development begins.
Design a prototype, set up a brand, test with users, and get development estimates. Build confidently without wasting time or money.
Schedule a call
















.svg)

















.svg)

Process
Strategy
understand
Prototype
create
Brand
Style
Website
GENERATE LEADS
Next steps
DECIDE
Strategy
alignment
We begin by aligning with founders and key stakeholders to clarify the vision, define goals, uncover challenges, and shape the product direction. This ensures every decision is grounded in a solid strategic foundation.
Stakeholder interviews
Building a foundation for strategic decisions by aligning goals and priorities to ensure the product delivers value to users and stakeholders.
Problem/opportunity definition
Framing opportunities by identifying root causes, providing clear direction for impactful and meaningful solutions.
Competitive analysis
Analyzing competitors to uncover strengths, weaknesses, and gaps in the market, providing a clear context for differentiation.
User research
Conducting interviews, surveys, and observations to understand user needs, behaviors, and pain points.
Product prototype
We define how the product works and feels by mapping key user journeys, structuring features, and shaping the interface. This phase turns strategic insight into tangible flows and an interactive prototype.
User journeys
Mapping how users interact with the product, focusing on their goals, pain points, and needs to shape intuitive workflows.
Feature mapping
Identifying and prioritizing features that align with user journeys to deliver maximum value.
Information architecture
Organizing content and features into a clear hierarchy, enabling seamless navigation and usability.
Wireframing
Sketching low-fidelity layouts to define the product’s structure, navigation, and user flows.
Style direction
Exploring brand design elements to create a recognizable look and feel for the product.
High-fidelity design
Designing polished, detailed clickable prototype that represent the final product.
Brand setup
We define the look and feel of your brand through mood boards, logo directions, and visual design guidelines. This step translates your product’s strategy into a clear and cohesive identity.
Mood board exploration
Developing initial mood boards based on the client’s brief and strategy to establish visual direction.
Logo design
Crafting a unique, scalable logo that embodies the brand’s personality and resonates with the target audience.
Typography & color palette selection
Defining fonts and colors that convey the brand’s tone and ensure consistency across applications.
Additional graphic elements
Designing supporting visuals like icons, patterns, and graphic motifs to expand the visual language.
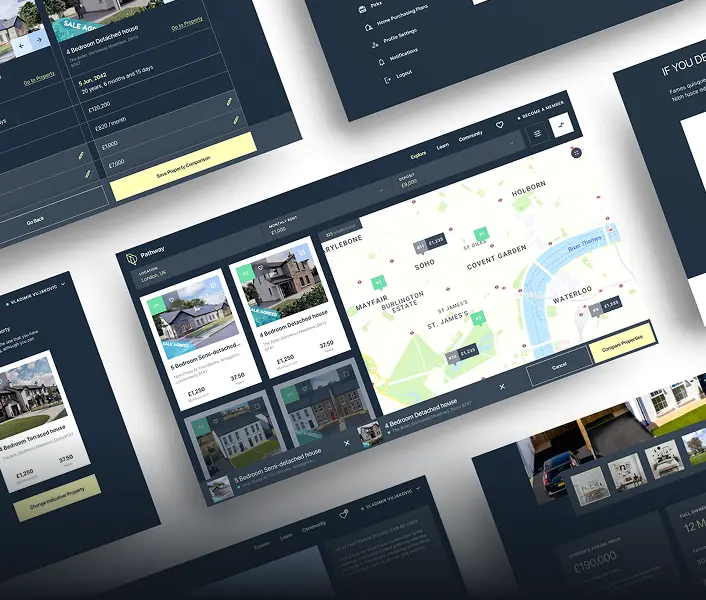
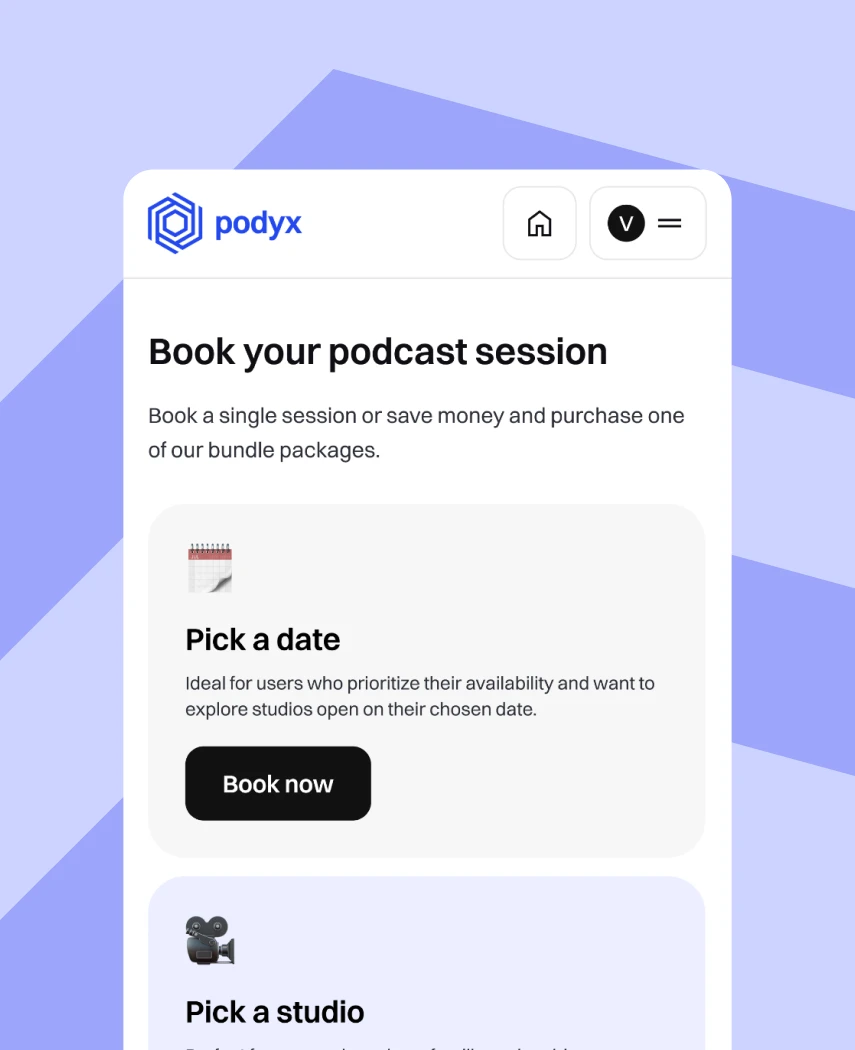
Landing
page
We create a focused landing page to gather interest, track interactions, and collect insights. It helps us better understand your audience and validate early assumptions.
Responsive design
Crafting polished mockups that reflect the final design.
Adding and formatting client-provided content, such as text, images, and videos, while optimizing visuals for performance.
Content integration
Responsive design
Translating completed designs from Figma into Webflow with pixel-perfect precision.
Analytics integration
Setting up tools like Google Analytics, Hotjar, HubSpot or Salesforce to streamline lead management and data collection.
Launch
Publishing the website with proper domain and hosting configurations, ensuring a seamless launch.
Next steps
We evaluate what’s working, what needs improvement, and where to go next. By collecting data, prioritizing features, and estimating development scope, we help you move forward with clarity and confidence.
Quantitative surveys
Measuring user preferences, pain points, validating assumptions, prioritizing features, and tracking satisfaction.
Development estimations
Going through desired feature map with development team to get the cost.
Feature priorization
Collaborating with the development team to verify implementation accuracy and suggest improvements.
Pitch deck creation
Collaborating with the development team to verify implementation accuracy and suggest improvements.
FAQ
Who is this service package for?
This package of services is suitable for business ideas that are new as well as for reframing existing. We’ve worked with non-technical founder specialized in a particular niche, individuals who have recognised market need for a new business and teams within bigger companies who have a new venture to present.
Why is the cost fixed?
This service package bundles multiple smaller-scope services to deliver results efficiently through a structured process. The approach emphasizes close collaboration between teams, with our team leading decision-making by presenting well-considered solutions and alternatives. This ensures clarity, speed, and high-quality outcomes.
How experienced is StudioDirection team of product designers?
Our team of product designers has 5 members where they all have between 3 and 10 years of experience.
What is the final output of the process?
As outlined in the previous phase, the process is divided into distinct phases, each further broken down into specific steps with clearly defined deliverables. In short, you get: a brand identity, create development-ready interactive prototype for laptop and mobile devices, promotional one-page website developed on Webflow and collaterals needed for social media profiles, as well as the investor deck design.
What happens after the end of the engagement?
At the end of the Vision framing process, you’ll be able to approach investors with the interactive design prototype in hand, pitch deck and a promo website.
In the cases when the investment is secured and the product is ready to be developed, we can continue our collaboration through the format of venture building model.
Could you help in finding the dev team?
One of the critical activities is the development of the design prototype. Several start up building experiences (successful and not that successful) tough us how to gather the team: from devs to the customer success representatives.
Regarding the costs and fees for the website, what’s not included?
Webflow hosting, domain and other 3rd party accounts are not included in the price of our services. Domain can be purchased at any service provider. Depending on the website requirements, price for the hosting on Webflow might be different. We’re here to advice and optimise costs. More about the Webflow pricing can be found here https://webflow.com/pricing?utm_source=google&utm_medium=search&utm_campaign=SS-GoogleSearch-Brand-NetNewTest&utm_term=kwd-576055167094_webflow+price_e_670062937611__.
Do you participate in the user testing process?
Yes, our team can contribute in the phase of collecting feedback from the users not just by analysing data from analytics tools, but also from the (un)moderated sessions with users.
(GET STARTED)
We are eager to build a cohesive digital world for your ideas. Drop your details below and watch your vision takes shape.